Eatable
Sustainable Food Inventory App
During an intensive 8-week UX bootcamp, I single-handedly designed Eatable – a mobile solution tackling the global food waste crisis. As the sole designer, I took this project from problem discovery to high-fidelity prototypes, creating a complete ecosystem that helps users manage pantry inventory and reduce waste.
This end-to-end project demonstrates my ability to: transform research insights into actionable solutions, build cohesive visual systems, and design with real-world impact in mind – all while working independently under tight deadlines.
My Role
UI / UX Designer (Solo)
Team
Red Academy UX Bootcamp
Tool
Sketch, Invison
Platform
Apple
Design Challenge
The challenge is to create an intuitive solution that mitigates overstocking tendencies and enhances user awareness of expiry dates, reducing the impact of food wastage and building a healthy lifestyle.
Discover Phase
User Research & User Persona
The app directly addresses two major pain points I identified through research: compulsive over-purchasing during sales and the frustration of forgotten expiry dates. Eatable's smart tracking system with visual alerts transforms chaotic kitchens into organized, sustainable spaces while saving users money.
The persona method was used to understand the user, his problems and motivations, create well-thought-out UX and be friendly.
Says they cooked too much
shop for grocery once
a week
most waste are vegetable and fruits
Ideate Phase
User Flow
Based on my understanding of the problem, I brainstormed the user flow to ensure a smooth user experience for the project.
Colour Palette & Typography
From crafting the brand identity (including logo and color system) to developing the full UI kit and interaction patterns, every design decision focused on creating intuitive food management. The clean interface balances functionality with approachability, encouraging lasting sustainable habits through thoughtful UX.
Paper Sketches
Based on my user research, persona, and insights, I sketched some wireframes and assembled a low-fidelity paper prototype.
I had people test out my paper prototype and received the following feedback:
Users couldn't read my handwriting.
Users were confused by my naming "My stock," believing it was not a clear name for inventory.
Users were interested in discovering additional information about the food item, like nutritional facts and where their food was grown.
Users questioned how to delete the expired food item and user guides are good for first-time users.
The user suggested using a motive to input detailed information about the item. People prefer manual input.
Mid-fidelity Prototype
Next, I digitized the sketches into medium-fidelity wireframes and put them into a clickable prototype for user testing.
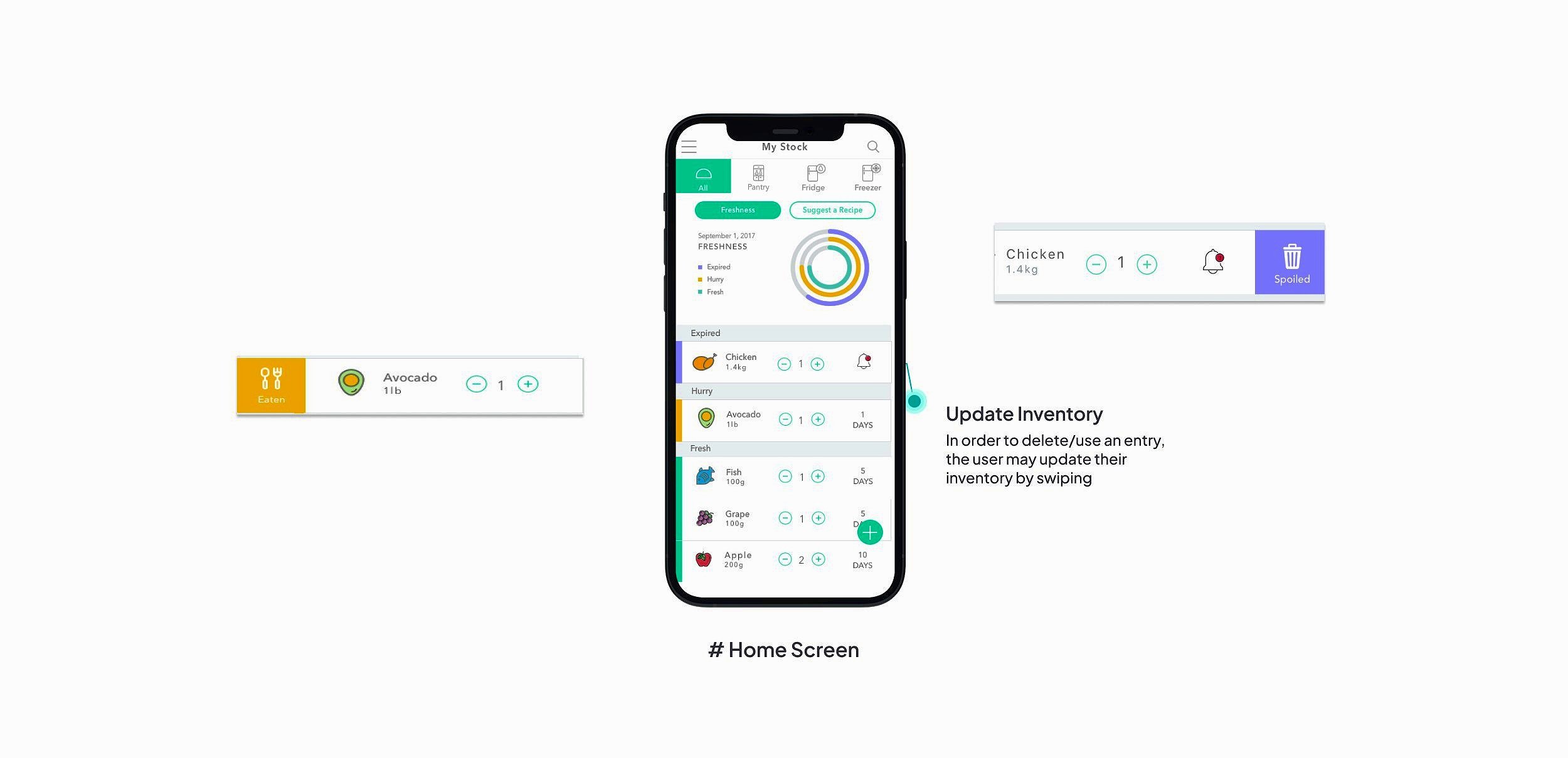
Home Screen: Immediately shows a list of food in the fridge. Buttons on the top provide easy access to different lists by storage location.
To delete an entry, the user may swipe right (like deleting an iMessage thread).
High-Fidelity Design
I designed a high-fidelity prototype using Sketch and uploaded it to the Invision App using their Craft plugin.
Here is the video of the first version of the prototype.
Read my medium about the entire case study.
USER TESTING
The feedback I’ve received from the users is as follows:
The app can gather recipes from across the web to offer users suggestions based on the ingredients they need to use up.
People don’t care about storage location and more care about the expiry date. The top bar may be used for expired, hurry, and fresh replacements.
The contrast of the text is too low. I need to make sure people still can read.
The Online research data has to be credible.
If you put all the features in the MVP, it’s hard for users to understand the app’s value.
Considerations for Future Iterations
Consider adding custom tips (user personally inputs information about food storage, shelf-life, etc.) for items not in the app’s database.